We have recently refreshed our branding across our offerings and changed the names of our pricing plans. If you have signed up before Aug 9, 2021, please click Previous plans to view your applicable plans.
We assure you that this change will not impact your product experience, and no action is required on your part.
When you are looking to customize your support portal completely, you may not be able to make do with just adding CSS and overriding the default layout in Freshdesk. So with the Estate plan, we've given customers some serious customization capabilities. You can rewrite the HTML of all the pages in your support portal line by line, no questions asked.
What can you do with complete portal customization?
You get to customize how pretty much everything pans out in your portal. Freshdesk's code editor fully supports HTML, CSS and Javascript, so you have no restrictions on what you can do with it. For example, you could show just your Feature Request forums and FAQs on your portal’s home page, or highlight the top 3 threads in each forum with different layouts or showcase a thumbnail next to each solution article to make it classier.
Layout customization means that you can create a completely new experience for your customers from scratch. So you could go ahead and make your support have the same theme as your website, add a bunch of snazzy effects or even bring in your custom javascript snippets to be do something out of the world. This also means that you will be free to use any of readymade themes from the FreshThemes Gallery, or even better create your own one exactly the way you want.
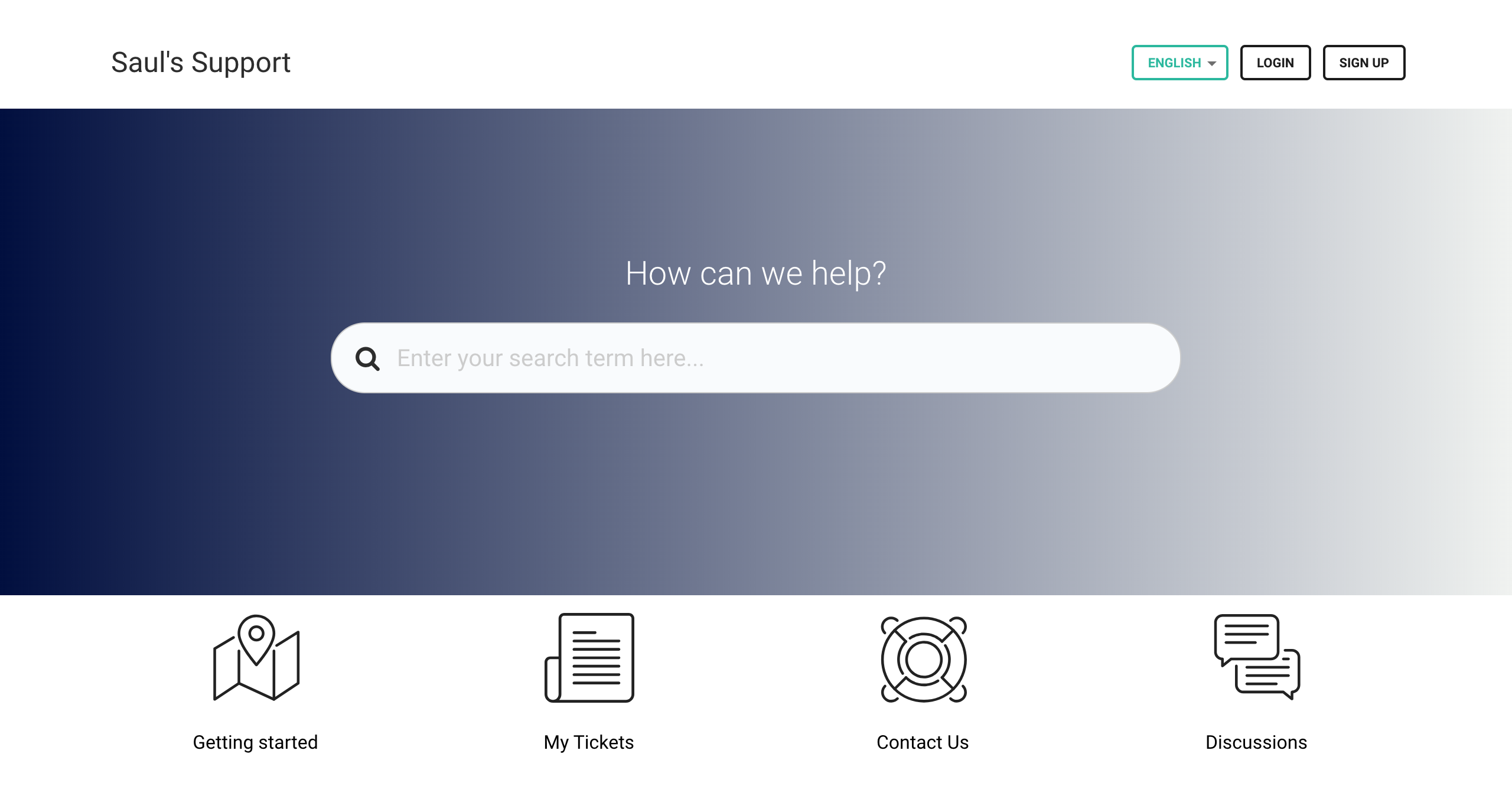
To show you an example, here is a simple minimalist theme we hacked. We've removed things we didn't want from the layout and rearranged everything in a way that made sense.

- The Portal home
- New user signup
- Login page
- Search results
- Solutions home
- Article list
- Article view
- Discussions home
- My Topics
- Topic list
- Topic view
- New topic
- New ticket
- Public ticket
- Archived Public ticket

Quick guide to customizing layouts in Freshdesk
- Click on Admin > Portals
- Hover over the respective Portal and click Customize.
- Select the Layout & Pages tab.
- Under Portal Layout, customize the header, footer, and overall layouts.
- Under Page Layout, customize the design of the specific page.
- Make sure you save your edits by clicking on Save.
- Publish your changes.
Note: If you have a customized login URL for the agent or customer login pages, replace the URL with our help method - {{portal.agent_login_link}} {{portal.customer_login_link}}. To avoid security breaches, we recommend you do this.
For example, currently, if your customized portal agent login URL is
https://<test.freshworks.com>/login/auth/palak1?client_id=41441690836303948&redirect_uri=https%3A%2F%<test.freshdesk.com>%2Ffreshid%2Fauthorize_callback replace this with {{portal.agent_login_link}}.
Make sure to repeat this for the customer login.